[안드로이드] RecyclerView [1] 간단한 사용법
[안드로이드] RecyclerView 간단한 사용법
안드로이드에서 Recycler View 를 간단하게 사용하는 방법에 대해 포스팅 하겠습니다!
안드로이드를 배우다 보면 리사이클러 뷰, recycler view, list view 에 관해 상당히 많이 보고 듣게 되는데요…
도대체 저 리사이클러뷰가 어떤 녀석이길래 저렇게 많이 언급 되는지 가볍게 알아보고 가도록 하겠습니다.
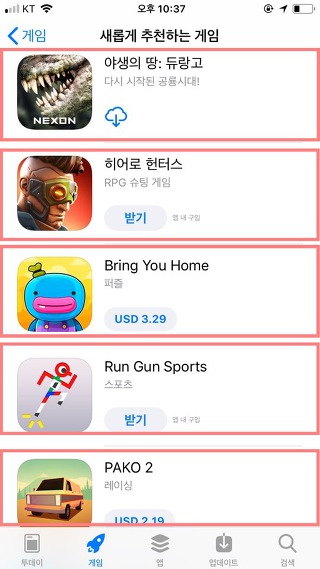
먼저 프로 앱등이인 전 앱스토어의 사진을 하나 가져 왔습니다
(코쓱)

위 사진을 보면 빨간 테두리에 있는 내용들은
큰 틀은 (포맷) 변하지 않고 콘텐츠 (앱 로고와 이름, 카테고리) 만 변하는 것을 알 수 있습니다.
이런식으로 하나의 아이템 (View) 를 반복적으로 보여주는 것이 Recycler View 입니다.
그럼 먼저 결과물 먼저 보여드리겠습니다.
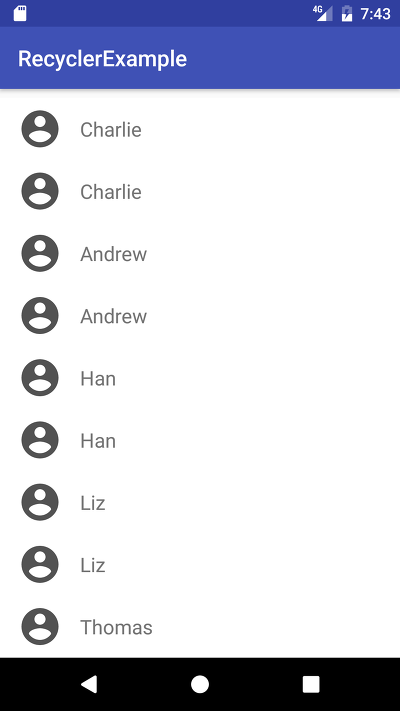
1. Result

사람 모양의 아이콘이 나오고, 그 다음에 이름이 나옵니다.
큰 틀은 유지한 채 이름 데이터만 바뀌는 것을 볼 수 있습니다.
그럼 천천히 만들어 볼까요?
2. Step by step
2-1. 라이브러리 추가
compile 'com.android.support:recyclerview-v7:25.3.1'
- 먼저 recyclerview 는 라이브러리가 필요합니다. 서포트 라이브러리에서 recyclerview 를 추가해주세요.
2-2. 아이템이 담길 객체 생성
- 이번엔 반복적으로 나오는 아이템 객체를 만들어 보겠습니다. 여기에서 아이템이란 리사이클러 뷰에서 'Charlie Park' 하나의 아이템을 말합니다.
- 먼저 아이템이 가지고 있어야 하는 변수를 만들겠습니다.
- 저희가 만들 recycler view 에선 변경되는 부분이 이름 뿐이니 String 형 변수 하나만 만들겠습니다.
RecyclerItem.java
public class RecyclerItem {
private String name;
public RecyclerItem (String name){
this.name = name;
}
public String getName() {
return name;
}
}
- 이번에는 아이템을 보여줄 레이아웃을 그려보겠습니다.
item_recycler_view.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:background="#fff"
android:layout_width="match_parent"
android:layout_height="56dp">
<ImageView
android:src="@drawable/ic_account_circle"
android:layout_marginStart="16dp"
android:layout_centerVertical="true"
android:layout_width="40dp"
android:layout_height="40dp" />
<TextView
android:id="@+id/itemNameTv"
android:layout_centerVertical="true"
android:layout_marginStart="72dp"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
- 위의 레이아웃 xml 파일은 아래와 같이 보여집니다.

<br/>
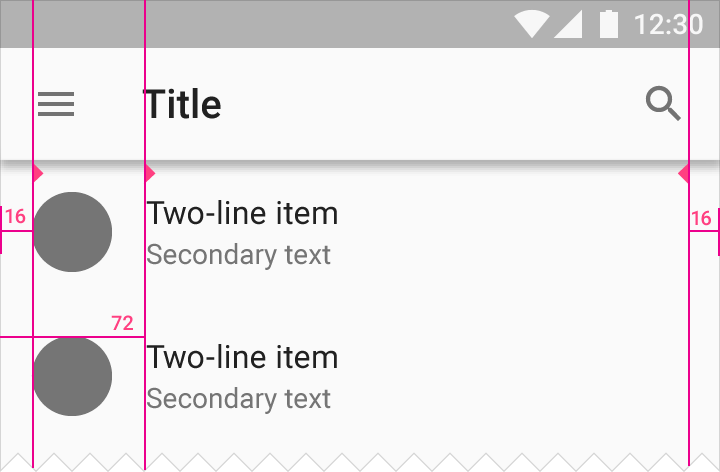
전 항상 Material Design Guide 를 준수하려 하는 편이라
아래 가이드에 맞게 Item Layout 를 작성하였습니다.

(출처 : http://davidlab.net/google-design-ko/components/lists.html#lists-behavior)
<br/>
2-3. Adapter 생성
package charlie.recyclerexample;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
/**
* Created by charlie on 2017. 4. 24..
*/
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.ItemViewHolder> {
ArrayList<RecyclerItem> mItems;
public RecyclerAdapter(ArrayList<RecyclerItem> items){
mItems = items;
}
// 새로운 뷰 홀더 생성
@Override
public ItemViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_recycler_view,parent,false);
return new ItemViewHolder(view);
}
// View 의 내용을 해당 포지션의 데이터로 바꿉니다.
@Override
public void onBindViewHolder(ItemViewHolder holder, int position) {
holder.mNameTv.setText(mItems.get(position).getName());
}
// 데이터 셋의 크기를 리턴해줍니다.
@Override
public int getItemCount() {
return mItems.size();
}
// 커스텀 뷰홀더
// item layout 에 존재하는 위젯들을 바인딩합니다.
class ItemViewHolder extends RecyclerView.ViewHolder{
private TextView mNameTv;
public ItemViewHolder(View itemView) {
super(itemView);
mNameTv = (TextView) itemView.findViewById(R.id.itemNameTv);
}
}
}
2-4. MainActivity 작성
package charlie.recyclerexample;
import android.databinding.DataBindingUtil;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import java.util.ArrayList;
import charlie.recyclerexample.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private String[] names = {"Charlie","Andrew","Han","Liz","Thomas","Sky","Andy","Lee","Park"};
private static final int LAYOUT = R.layout.activity_main;
private ActivityMainBinding mainBinding;
private RecyclerView.Adapter adapter;
private ArrayList<RecyclerItem> mItems = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mainBinding = DataBindingUtil.setContentView(this,LAYOUT);
setRecyclerView();
}
private void setRecyclerView(){
// 각 Item 들이 RecyclerView 의 전체 크기를 변경하지 않는 다면
// setHasFixedSize() 함수를 사용해서 성능을 개선할 수 있습니다.
// 변경될 가능성이 있다면 false 로 , 없다면 true를 설정해주세요.
mainBinding.recyclerView.setHasFixedSize(true);
// RecyclerView에 Adapter를 설정해줍니다.
adapter = new RecyclerAdapter(mItems);
mainBinding.recyclerView.setAdapter(adapter);
// 다양한 LayoutManager 가 있습니다. 원하시는 방법을 선택해주세요.
// 지그재그형의 그리드 형식
//mainBinding.recyclerView.setLayoutManager(new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL));
// 그리드 형식
//mainBinding.recyclerView.setLayoutManager(new GridLayoutManager(this,4));
// 가로 또는 세로 스크롤 목록 형식
mainBinding.recyclerView.setLayoutManager(new LinearLayoutManager(this));
setData();
}
private void setData(){
mItems.clear();
// RecyclerView 에 들어갈 데이터를 추가합니다.
for(String name : names){
mItems.add(new RecyclerItem(name));
mItems.add(new RecyclerItem(name));
}
// 데이터 추가가 완료되었으면 notifyDataSetChanged() 메서드를 호출해 데이터 변경 체크를 실행합니다.
adapter.notifyDataSetChanged();
}
}
3. Source Code
전체 소스코드는 GitHub 에 연동해놓았습니다.
MainActivity에서 Data Binding을 사용하였습니다.
다음에는 RecyclerView에서 달라진 OnClickListener 구현 방법에 대해 알아보겠습니다.
- [안드로이드] RecyclerView [1] 간단한 사용법
- [안드로이드] RecyclerView [2] OnItemClick 리스너 구현
- [안드로이드] RecyclerView [3] Divider 구분선 넣기
2017-04-25 09:00 +0900