[AWS] CloudFront 캐시 삭제, CDN 캐시 무효화
TR;DR
- AWS Cloudfront 콘솔 접속
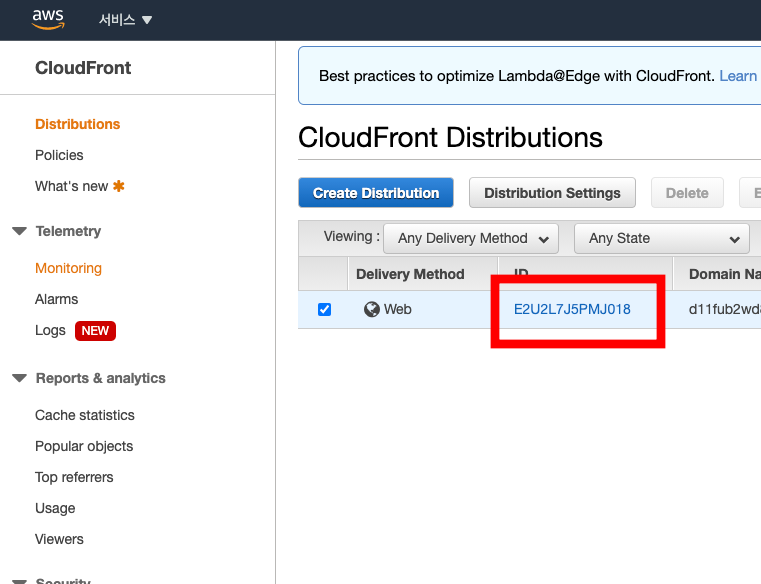
- Distribution 중 캐시 무효화 할 것 선택
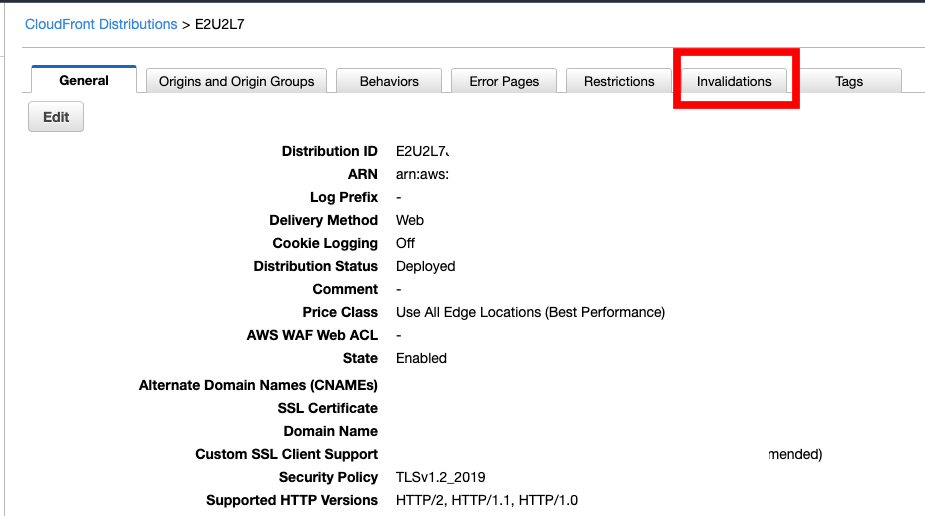
- 상단 탭 중 ‘Invalidations’ 선택
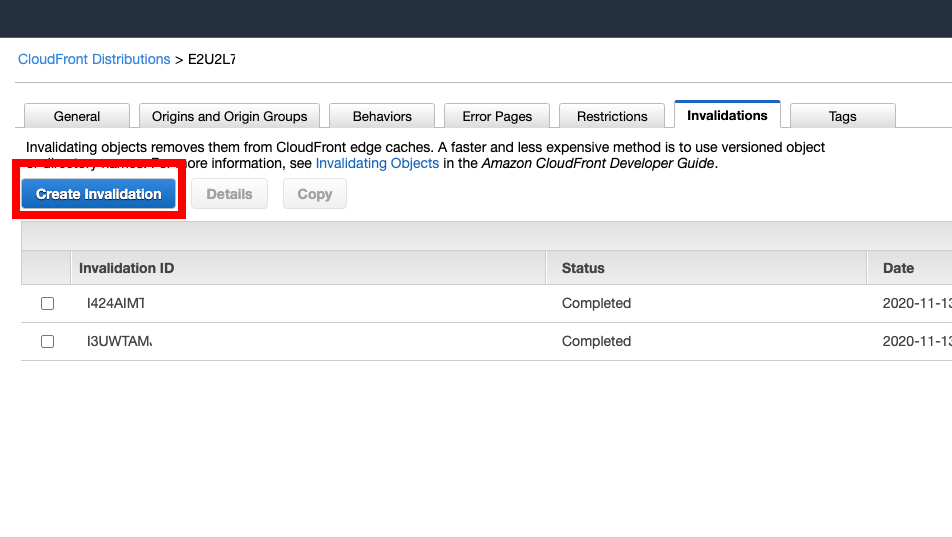
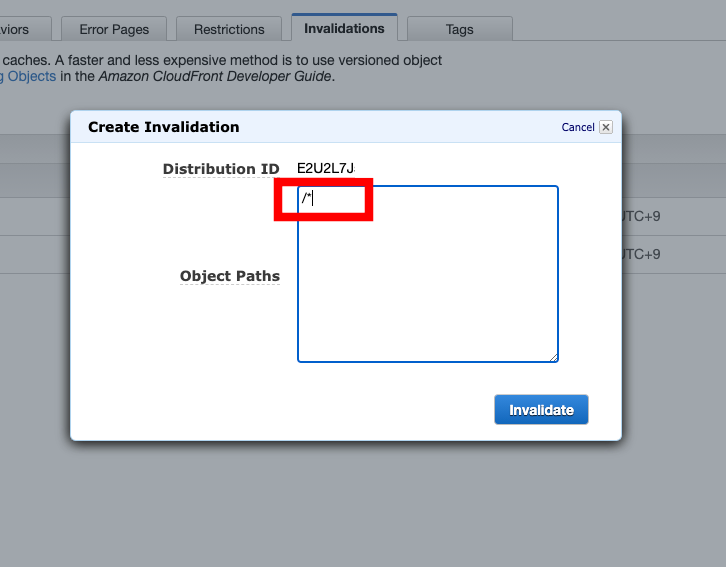
- Create Invalidation
- Object Paths 에 전체 경로 무효화 선언
/*
요즘 제가 개발하는 서비스의 홈페이지는 AWS S3 Bucket + Route 53 + Cloudfront 로 개발 되어 있습니다.
AWS 에서 정적 웹을 호스팅 할 때 흔히 볼 수 있는 조합이죠.
S3는 파일 스토리지, Route 53은 DNS 의 역할을 하고 있습니다.
그리고 오늘 얘기할 CloudFront 는 AWS 에서 제공하는 CDN (Content Delivery Network) 으로, 각 엣지에 Origin 파일을 캐시로 들고 있습니다. (CDN 이 뭐죠?)
엣지에서 캐시된 파일은 TTL 이 있어서 TTL 이 만료되기 전까지 특별한 요청이 없으면 Origin 파일을 요청하지 않습니다.

(CloudFront + Edge location 작동 예시)
위 설명에서처럼, 캐시가 없는 엣지는 오리진에 있는 파일을 가져오지만, 이미 캐시가 있는 엣지는 요청을 캐시된 파일을 전달하는 걸로 마무리 합니다.
요청 처리 속도에서 캐시된 파일을 바로 전달해주니 훨씬 유리합니다.
하지만 이런 경우가 생깁니다.
캐시된 파일의 TTL 이 아직 남아 있는데, 오리진 파일이 변경되는 경우
예를 들어 사이트의 이미지가 바뀌거나, 스타일시트를 업데이트 하는 경우가 있습니다. 우린 이 때 어떻게 해야 할까요?
몇 가지 방법이 있겠지만 확실하고 빠른 방법을 알려드리겠습니다.
바로 엣지 CDN 캐시를 삭제 (무효화) 하는 방법입니다.
CloudFront 캐시 삭제하는 법
AWS Cloudfront 콘솔 접속

Distribution 중 캐시 무효화 할 것 선택

상단 탭 중 ‘Invalidations’ 클릭

Create Invalidation

Object Paths 에 전체 경로 무효화 선언
/*
Object Paths 에서 /* 이 아닌 특정 경로나 특정 파일 포맷만 무효화 하고 싶다면 해당 경로를 지정하거나 파일 포맷을 지정하면 됩니다.
/img/*.png-> img 폴더에 있는 png 확장자만 캐시 무효화 처리 한다./*.html-> 모든 html 파일의 캐시를 무효화 처리한다.
이렇게 캐시 무효화 작업을 한 뒤 다시 접속하게 되면 엣지에 있는 캐시를 가져오는게 아닌 Origin 에 있는 파일을 불러오게 됩니다.
CloudFront 를 통해 CDN 을 이용하실 때, 웹쿠키를 날리거나 크롬 시크릿 모드에서도 웹 파일의 변경 사항이 적용되지 않을 땐 이 방법을 통해 CDN 엣지들의 캐시를 삭제해 주시면 됩니다.
참조 문헌
CloudFrontCDNCacheRemove캐시 삭제캐시 무효화CDN 무효화InvalidationAWS CloudFront
2020-11-13 22:41 +0900