[안드로이드] 툴바 사용법 - 버튼 추가
[안드로이드] 툴바 사용법 (버튼 추가) - add button to tool bar
안드로이드 API 21 (롤리팝 5.0) 버전부터 기존 Action bar 를 대체할 tool bar 라는 앱 상단에 표시되는 뷰가 추가되었습니다.
안드로이드 개발자 뿐만 아니라 일반 사용자들에게도 상당히 익숙한 뷰입니다.

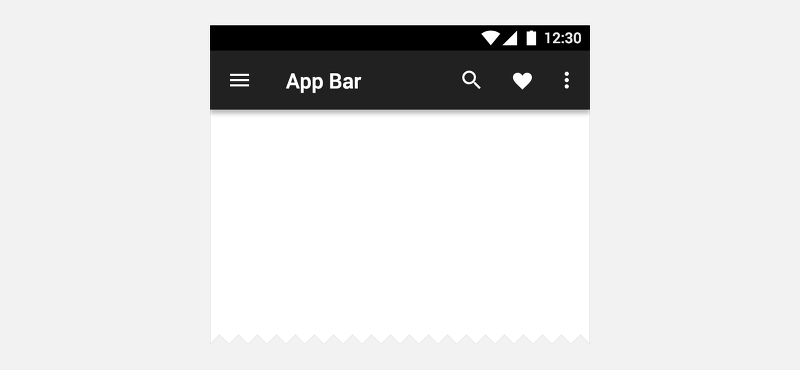
머티리얼 디자인 가이드 공식 문서 중 Top App bars
기존 액션바에서 있던 높이 변경 제약, 액션바 내부 뷰 추가 불가능 등의 문제점을
툴바에서는 유연하게 대처할 수 있습니다.
그럼 이제 기본적인 툴바 사용법과 어떻게 툴바에 버튼을 추가하는지 알려드리겠습니다.
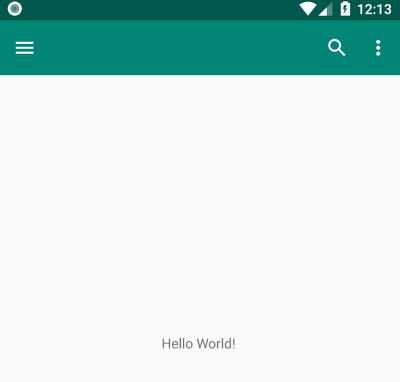
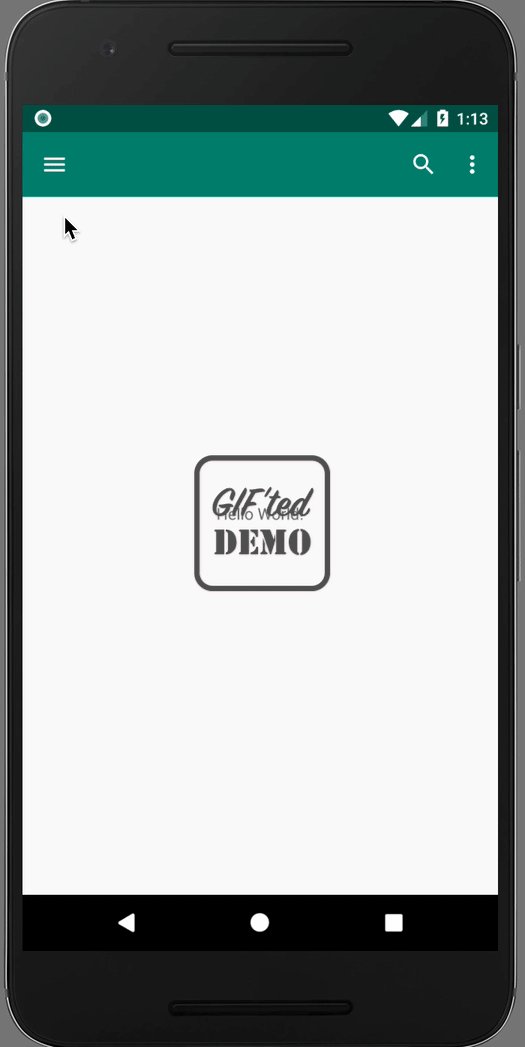
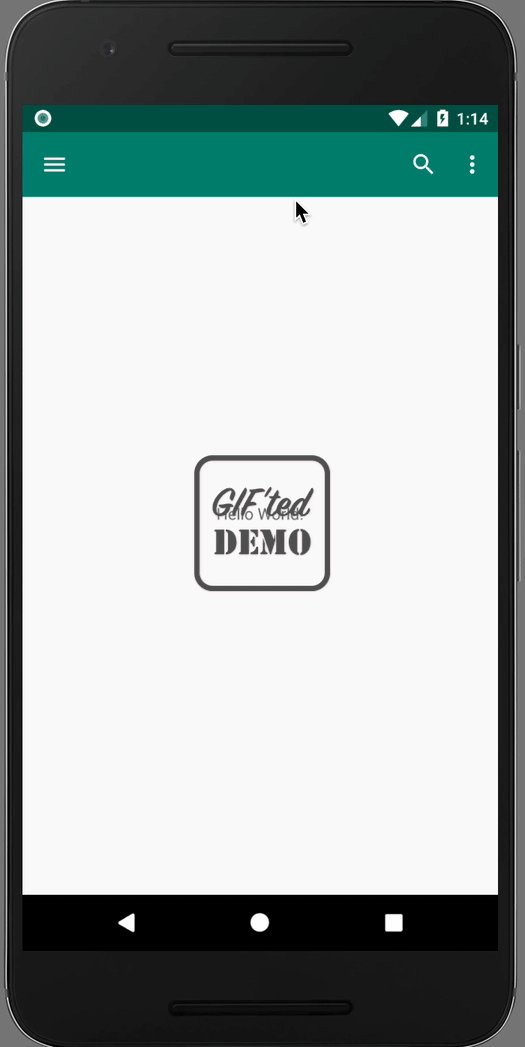
1. Result

2. Step by Step
2-1. 기존 ActionBar 제거
- Toolbar 를 적용하기 전 프로젝트를 생성 시 같이 설정되는 ActionBar 를 제거하겠습니다.
res/values/style.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
- 기존 생성 되어 있는 AppTheme 의 parent 를 NoActionBar 로 변경합니다.
2-2. Layout 에 ToolBar 추가
- 툴바를 사용하고 싶은 레이아웃에 ToolBar 를 추가해줍니다.
_res/layout/activitymain.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</android.support.constraint.ConstraintLayout>
- android:theme 같은 경우 하얀색 그룹 버튼을 위해 추가하였습니다. 굳이 따라하실 필요는 없습니다.
2-3. ToolBar 에서 사용할 Menu 추가
- 툴바에서 메뉴 버튼들을 res 폴더 밑에 추가해보겠습니다.

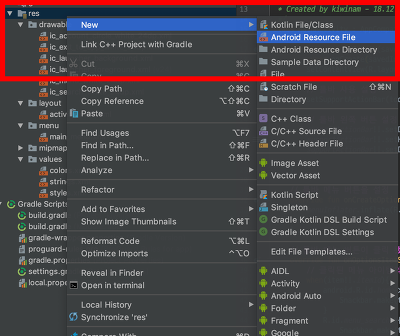
- 프로젝트 네비게이션 위에서 우클릭 -> new -> Android Resource file

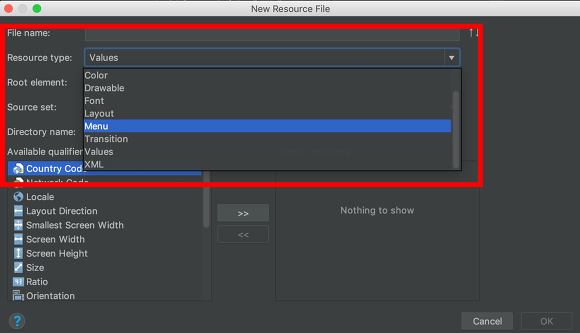
- Resource type 을 Menu 로 선택해주고 파일 명을 작성합니다. (저는 main_menu 로 적었습니다.)
2-4. Menu.xml 작성
- 메뉴에서 어떤 아이템들을 추가할 지 main_menu.xml 파일에 적습니다.
_res/menu/mainmenu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
>
<item
android:id="@+id/menu_search"
android:title="search"
android:icon="@drawable/ic_search_white_24dp"
app:showAsAction="always"
/>
<group>
<item
android:id="@+id/menu_account"
android:title="account"
android:icon="@drawable/ic_account_circle_white_24dp"
/>
<item
android:id="@+id/menu_logout"
android:title="logout"
android:icon="@drawable/ic_exit_to_app_white_24dp"
/>
</group>
</menu>
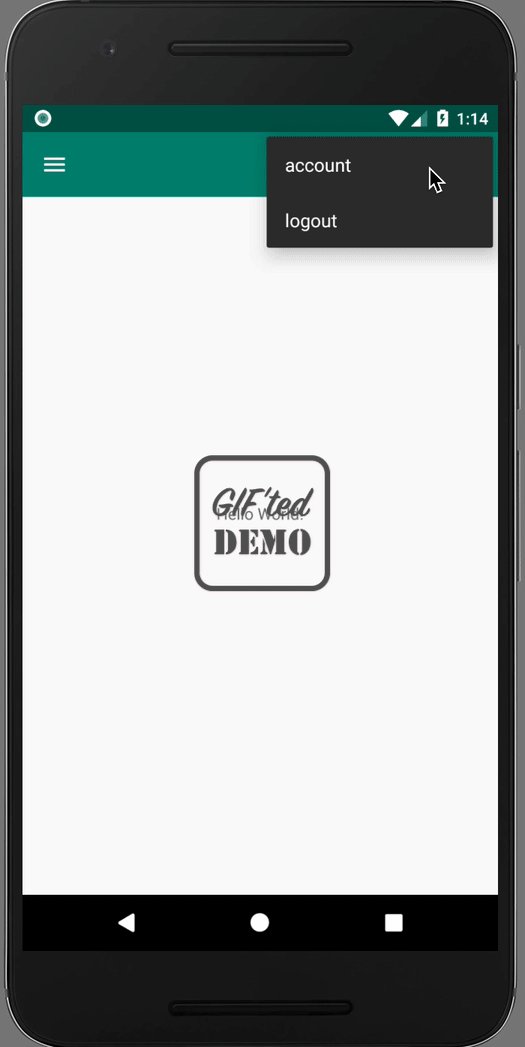
<item/>은 바로 보이는 메뉴 버튼 이고<group>으로 묶인 item 들은 점으로 Result 사진 우상단 처럼 하나의 버튼(오버플로우 메뉴) 밑에 서브 메뉴로 묶이게 됩니다.android:icon 속성은 액션 버튼에 보일 아이콘을 설정합니다. drawable 에 있는 이미지 리소스를 사용하면 됩니다.
app:showAsAction 속성은 메뉴 버튼이 어떻게 보일지를 설정하는 것입니다.
| 속성 | 설명 |
|---|---|
app:showAsAction="always" |
항상 툴바의 액션으로 보이게 표시 |
app:showAsAction="never" |
항상 오버플로우 메뉴에 포함되게 표시 |
app:showAsAction="ifRoom" |
만약 공간이 있다면 액션, 없다면 오버플로우 메뉴에 표시 |
app:showAsAction="withText" |
툴바의 액션으로 표시할 때 item title 과 같이 표시 (공간이 있는 경우만) |
- 이번 예제에서는 검색 버튼, 계정 버튼, 로그아웃 버튼을 툴바 메뉴로 사용해보겠습니다.
2-5. Activity 에서 ToolBar 설정
- 툴바는 레이아웃에서만 설정한다고 적용되지 않습니다. 툴바를 사용할 액티비티에서 설정해줄 것이 몇 가지 있습니다.
2-5-1. 툴바 사용 설정
setSupportActionBar(toolbar)
- 이 액티비티에서 툴바를 사용하겠다는 선언입니다.
2-5-2. 툴바 왼쪽 버튼 설정
supportActionBar!!.setDisplayHomeAsUpEnabled(true) // 왼쪽 버튼 사용 여부 true
supportActionBar!!.setHomeAsUpIndicator(R.drawable.ic_menu_white_24dp) // 왼쪽 버튼 이미지 설정
supportActionBar!!.setDisplayShowTitleEnabled(false) // 타이틀 안보이게 하기
setDisplayHomeAsUpEnabled(true)으로 왼쪽에 버튼을 사용하겠다 설정합니다.setHomeAsUpIndicator(R.drawable.ic_menu_white_24dp)왼쪽 버튼의 아이콘을 설정해줍니다.setDisplayShowTitleEnabled(false)툴바의 타이틀을 안보이게 합니다. 타이틀을 사용할 분들은 굳이 안 넣으셔도 됩니다. 타이틀을 변경하는 메소드는 setTitle(title : String?) 입니다.
2-5-3. 툴바 메뉴 버튼 설정
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
menuInflater.inflate(R.menu.main_menu, menu) // main_menu 메뉴를 toolbar 메뉴 버튼으로 설정
return true
}
- res/menu/main_menu 으로 작성한 메뉴 레이아웃을 현재 툴바 메뉴로 사용하는 설정입니다.
2-5-4. 툴바 메뉴 버튼 설정
override fun onOptionsItemSelected(item: MenuItem?): Boolean {
// 클릭된 메뉴 아이템의 아이디 마다 when 구절로 클릭시 동작을 설정한다.
when(item!!.itemId){
android.R.id.home->{ // 메뉴 버튼
Snackbar.make(toolbar,"Menu pressed",Snackbar.LENGTH_SHORT).show()
}
R.id.menu_search->{ // 검색 버튼
Snackbar.make(toolbar,"Search menu pressed",Snackbar.LENGTH_SHORT).show()
}
R.id.menu_account->{ // 계정 버튼
Snackbar.make(toolbar,"Account menu pressed",Snackbar.LENGTH_SHORT).show()
}
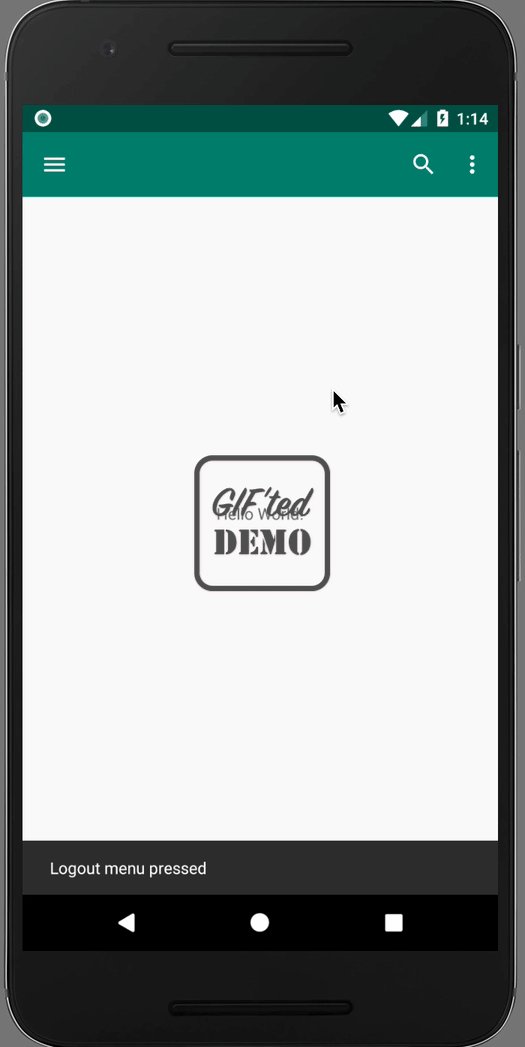
R.id.menu_logout->{ // 로그아웃 버튼
Snackbar.make(toolbar,"Logout menu pressed",Snackbar.LENGTH_SHORT).show()
}
}
return super.onOptionsItemSelected(item)
}
툴바에 있는 액션 버튼들을 눌렀을 때 어떤 행동을 할 것인지 설정하는 메소드입니다.
버튼의 ID 값을 통해 어떤 버튼이 눌렸는지 판단합니다.
왼쪽에 설정된 버튼은
android.R.id.home이라는 ID 로 구분합니다.각 버튼을 누를 때 마다 스낵바가 나오고 스낵바는 따로 라이브러리를 추가해줘야합니다.
implementation 'com.android.support:design:27.1.1'
아래 코드는 MainActivity 의 전체 코드입니다.
MainActivity.kt
import kotlinx.android.synthetic.main.activity_main.*
/**
* 툴바 사용법을 연습하는 액티비티
* Created by kiwinam - 18.12.26
*/
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 1. 툴바 사용 설정
setSupportActionBar(toolbar)
// 2. 툴바 왼쪽 버튼 설정
supportActionBar!!.setDisplayHomeAsUpEnabled(true) // 왼쪽 버튼 사용 여부 true
supportActionBar!!.setHomeAsUpIndicator(R.drawable.ic_menu_white_24dp) // 왼쪽 버튼 아이콘 설정
supportActionBar!!.setDisplayShowTitleEnabled(false) // 타이틀 안보이게 하기
}
// 3.툴바 메뉴 버튼을 설정
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
menuInflater.inflate(R.menu.main_menu, menu) // main_menu 메뉴를 toolbar 메뉴 버튼으로 설정
return true
}
// 4.툴바 메뉴 버튼이 클릭 됐을 때 콜백
override fun onOptionsItemSelected(item: MenuItem?): Boolean {
// 클릭된 메뉴 아이템의 아이디 마다 when 구절로 클릭시 동작을 설정한다.
when(item!!.itemId){
android.R.id.home->{ // 메뉴 버튼
Snackbar.make(toolbar,"Menu pressed",Snackbar.LENGTH_SHORT).show()
}
R.id.menu_search->{ // 검색 버튼
Snackbar.make(toolbar,"Search menu pressed",Snackbar.LENGTH_SHORT).show()
}
R.id.menu_account->{ // 계정 버튼
Snackbar.make(toolbar,"Account menu pressed",Snackbar.LENGTH_SHORT).show()
}
R.id.menu_logout->{ // 로그아웃 버튼
Snackbar.make(toolbar,"Logout menu pressed",Snackbar.LENGTH_SHORT).show()
}
}
return super.onOptionsItemSelected(item)
}
}
Result GIF

3. Source Code
전체 소스코드는 GitHub 에 연동해놓았습니다.
읽어주셔서 감사합니다.
제 포스팅이 도움이 되었으면 좋겠네요!