[안드로이드] 카카오톡 공유 기능 , 카카오 링크 API 사용법
[안드로이드] 카카오톡 공유 기능 , 카카오 링크 API 사용법
어플리케이션 기획 중에 콘텐츠 공유 기능이 있는 경우가 많습니다.
공유할 수 있는 수단이 다양하게 있지만 대한민국에서 카카오 플랫폼이 가장 넓은 플랫폼이라 할 수 있죠.
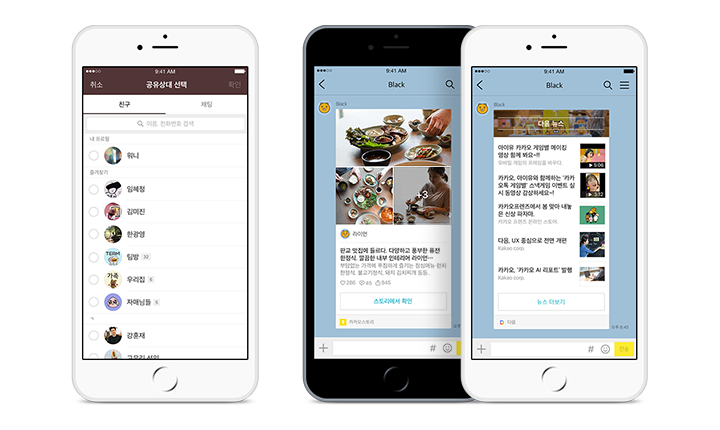
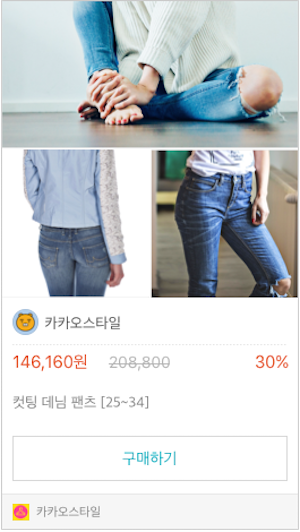
그래서 카카오톡 링크 API 를 사용하여 아래 사진과 같이 공유 기능을 구현하는 경우가 많습니다.

(사진 출처 : Kakao Developer , 카카오 서비스 API 소개 )
Kakao Developer에 개발자 문서가 아주 상세히 기술 되어 있습니다.
저도 카카오 개발자센터에서 제공하는 문서를 보고 구현 했었지만 참고하실 분들을 위해 카카오 링크 기능 구현하는 것을 진행해 보도록 하겠습니다.
이 포스팅에선 단순하게 글자만 공유하는 기능을 구현할 예정입니다.
사진이나 추가 템플릿을 사용하실 분들은 개발자 센터에서 더 자세한 정보를 제공하니 참고 바랍니다.
1. Result


2. Step by Step
2-1. 카카오 개발자 센터 (Kakao Developer) 등록
- 카카오 관련 API 를 구현하기 위해서는 카카오 개발자 센터에서 어플리케이션 등록을 완료 해야합니다. 로그인은 기존 카카오 계정으로 가능합니다.

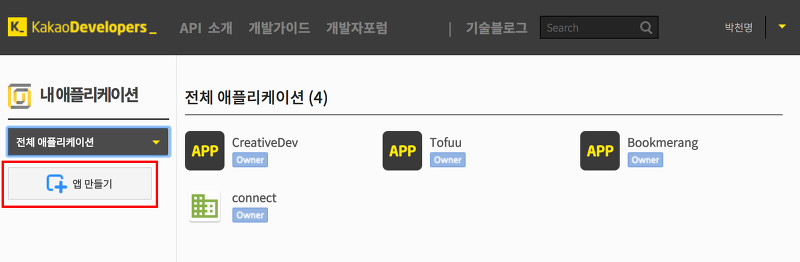
- 개발자 센터에서 좌측에 있는 ‘앱 만들기’ 버튼을 클릭해주세요.

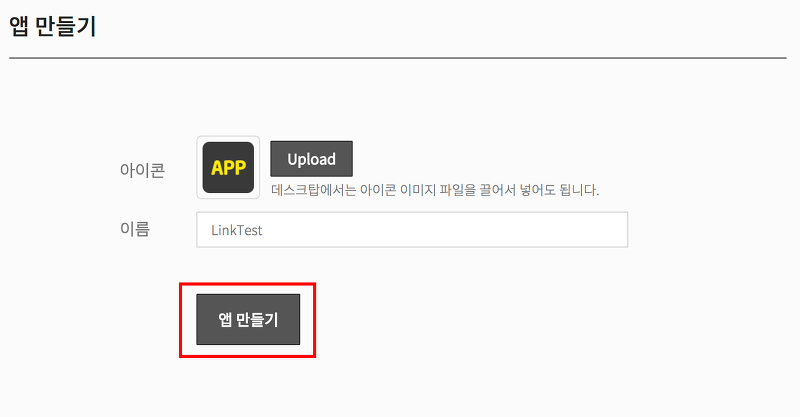
다음으로 이름을 입력해주세요. 여기서 작성하는 이름은 카카오 개발자 센터 내에서 보여지는 이름입니다. 입력 하신 다음 ‘앱 만들기’ 버튼을 클릭해주세요.
여기서 아이콘을 등록하지 않고 누르면 기본 아이콘으로 표시된다는 알람이 나오는데 추후에 변경이 가능하니 계속 진행하기 버튼을 눌러주세요.

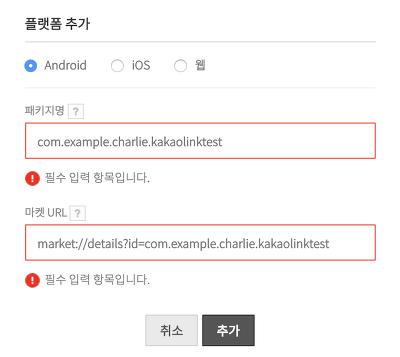
다음으로 패키지 명을 입력해주시면 됩니다. 아래 마켓 URL 같은 경우는 패키지명을 입력하면 자동으로 입력이 되니 따로 마켓에 안올리신 분들도 괜찮습니다.
마켓 URL 이 있으신 분들은 작성해주시면 됩니다.

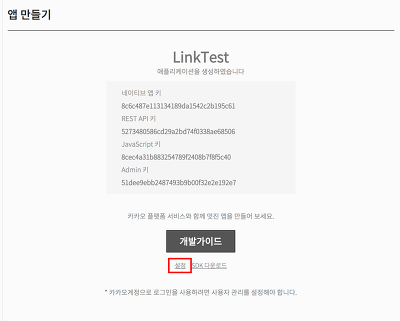
- 어플리케이션 등록이 완료되면 위와 같이 생성 되었다는 화면이 나옵니다. 여기에서 아래 ‘설정’ 버튼을 눌러 계속 진행하도록 하겠습니다.

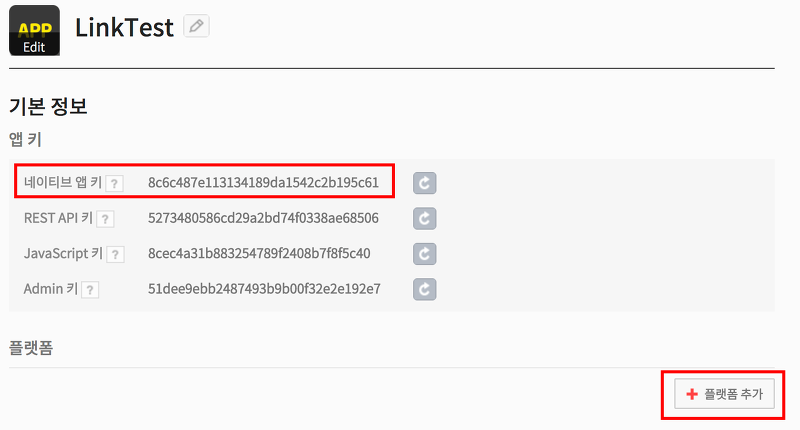
우측 하단에 ‘플랫폼 추가’ 버튼을 눌러 ‘안드로이드’ 플랫폼을 추가해주세요.
‘네이티브 앱 키’ 가 저희가 사용할 API 키 입니다.
2-2 안드로이드 설정
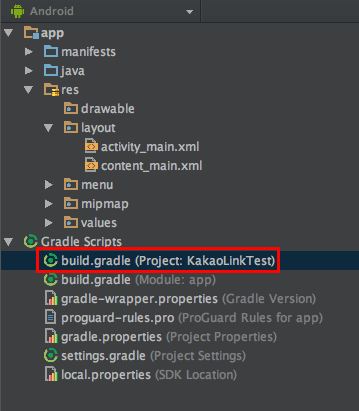
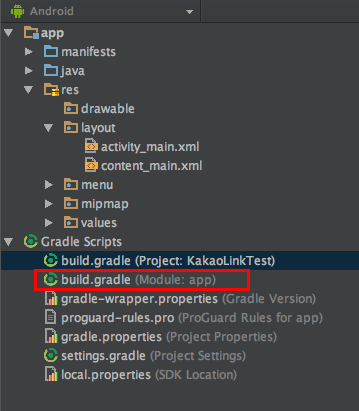
1. build.gradle (Project)

subprojects {
repositories {
mavenCentral()
maven { url 'http://devrepo.kakao.com:8088/nexus/content/groups/public/' }
}
}
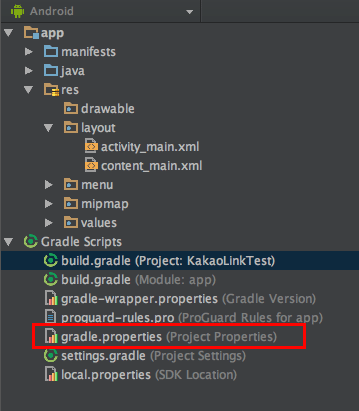
2. gradle.properties

KAKAO_SDK_VERSION = 1.1.7
- 카카오 SDK 의 버전을 명시해줍니다.
3. build.gradle(App)

dependencies {
compile group: 'com.kakao.sdk', name: 'kakaolink', version: project.KAKAO_SDK_VERSION
}
- 카카오 링크를 이용하기 때문에 kakaolink 모듈을 dependencies 에 추가하였습니다. 다른 API 도 같이 사용하실 분들은 마찬가지로 추가해주시면 됩니다.
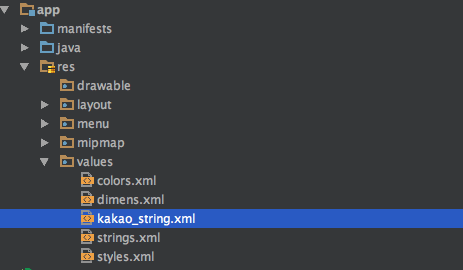
4. kakao_string.xml

res/values 에 새로운 xml 을 생성해주시고 아래와 같이 입력해줍니다.
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="kakao_app_key">8c6c487e113134189da1542c2b195c61</string> <string name="kakao_scheme">kakao8c6c487e113134189da1542c2b195c61</string> <string name="kakaolink_host">kakaolink</string> </resources>여기서 app_key 는 개발자 센터에서 어플리케이션 등록할 때 생성되었던 네이티브 키를 입력해주시면 됩니다.
kakao_scheme 는 네이티브 키 앞에 ‘kakao’ 를 붙여주시면 됩니다.
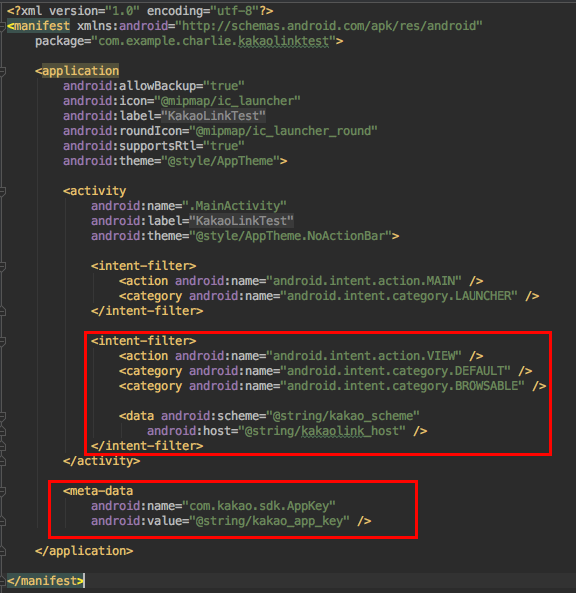
5. Manifests

Manifests 에서 카카오 링크를 통해 시작될 Activity 를 지정해줍니다. 예를 들어 제가 보낸 링크를 누를 때 어플리케이션이 시작된다면 시작되는 Activity 를 지정해줍니다.
두 번째로 meta-data 에서 카카오 sdk 에 접근 할 때 사용할 App key 를 지정해줍니다.
2-3 카카오 링크 구현
이제 카카오 링크를 통해 메시지를 전달해보도록 하겠습니다.
예제에서는 간단히 텍스트만 보냈지만 카카오 링크에서는 커스텀 템플릿 뿐만 아니라 아래와 같은 다양한 템플릿을 제공합니다.

- 먼저 카카오 링크를 실행 시킬 버튼을 만들겠습니다.
activitiy_main.xml
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.example.charlie.kakaolinktest.MainActivity"
tools:showIn="@layout/activity_main">
<Button
android:id="@+id/kakaoLinkBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="KAKAO LINK"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
- 다음으로 버튼을 눌렀을 때 카카오 링크를 구현해보도록 하겠습니다.
MainActivitiy.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
Button kakaoLinkBtn = (Button) findViewById(R.id.kakaoLinkBtn);
kakaoLinkBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
try {
KakaoLink kakaoLink = KakaoLink.getKakaoLink(getApplicationContext());
KakaoTalkLinkMessageBuilder messageBuilder = kakaoLink.createKakaoTalkLinkMessageBuilder();
messageBuilder.addText("카카오톡으로 공유해요.");
kakaoLink.sendMessage(messageBuilder,getApplicationContext());
} catch (KakaoParameterException e) {
e.printStackTrace();
}
}
});
}
}
messageBuilder.addText(String message);메서드를 통해 전달할 메시지를 작성할 수 있습니다.

여기까지 카카오 링크 API 를 통해 간단한 메시지 보내기를 구현해보았습니다.
좀더 자세한 설명은 Kakao Developers 를 참고해주세요.
3. Source Code
전체 소스 코드는 Github 에 연동해놨습니다.
NotFoundExceptionandroid안드로이드에러
2017-11-23 10:35 +0900