[안드로이드] Bottom sheet dialog 사용하기
[안드로이드] Bottom sheet dialog 사용하기
머티리얼 디자인에서 바텀 시트는 두 가지의 종류가 있습니다

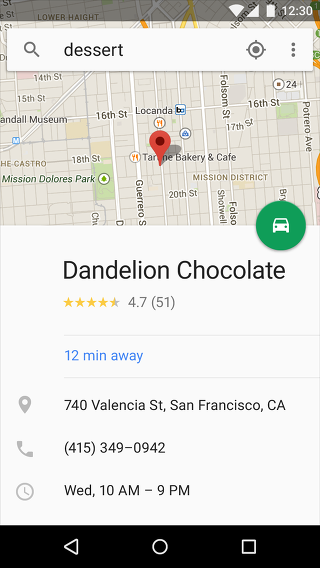
영구 바닥 시트

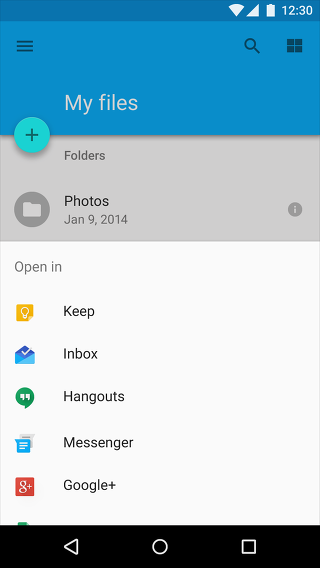
모달 바텀 시트 (우)
이번 예제에서 만들어볼 것은 모달 바텀 시트입니다.
모달 바텀 시트는 기존의 콘텐츠와 상호 작용 하거나 다이얼로그의 대체로 사용됩니다.
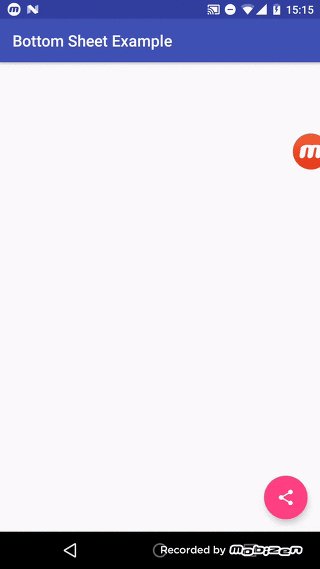
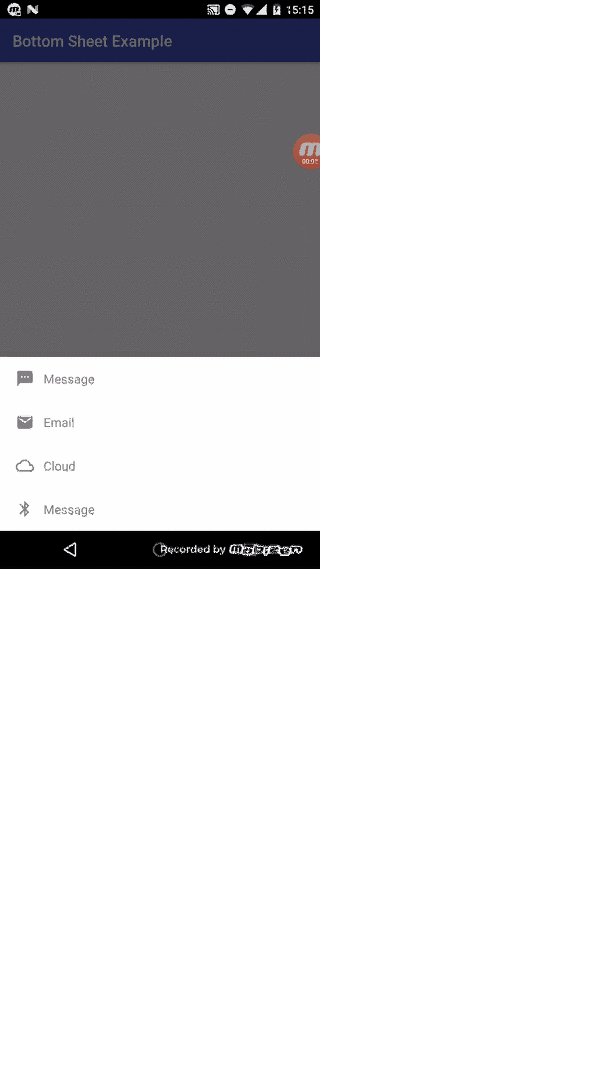
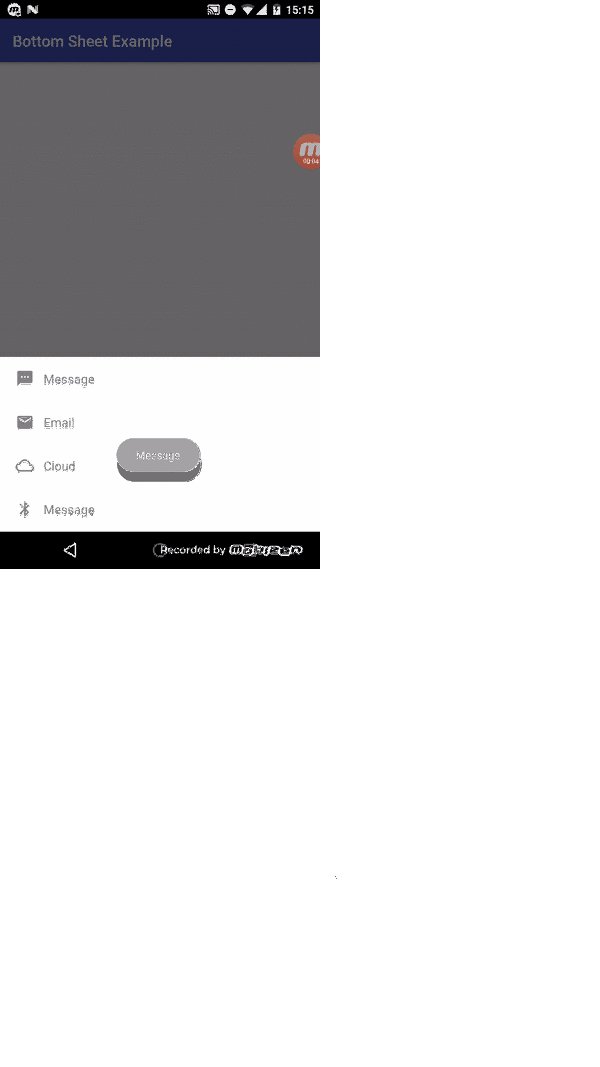
먼저 결과물입니다.
1. Result

2. Step by Step
2-1. 라이브러리 추가
- BottomSheet 를 사용하기 위해선 Design 라이브러리가 필요합니다.
build.gradle (app)
compile 'com.android.support:design:26.+'
2-2. 바텀 시트 다이얼로그 레이아웃 생성
- 다이얼로그 레이아웃은 구성하기 나름입니다. 혹시 필요하신 분은 GitHub 에 전체 소스 올릴 예정이니 확인해주시면 됩니다.
2-3. 바텀 시트 다이얼로그 클래스 파일 작성
바텀 시트 다이얼로그를 만들기 위해 BottomSheetDialogFragment 를 상속 받아 클래스 파일을 작성하겠습니다. 다른 클래스 파일과 크게 다르지 않습니다.
public class BottomSheetDialog extends BottomSheetDialogFragment implements View.OnClickListener{ public static BottomSheetDialog getInstance() { return new BottomSheetDialog(); } private LinearLayout msgLo; private LinearLayout emailLo; private LinearLayout cloudLo; private LinearLayout bluetoothLo; @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.bottom_sheet_dialog, container,false); msgLo = (LinearLayout) view.findViewById(R.id.msgLo); emailLo = (LinearLayout) view.findViewById(R.id.emailLo); cloudLo = (LinearLayout) view.findViewById(R.id.cloudLo); bluetoothLo = (LinearLayout) view.findViewById(R.id.bluetoothLo); msgLo.setOnClickListener(this); emailLo.setOnClickListener(this); cloudLo.setOnClickListener(this); bluetoothLo.setOnClickListener(this); return view; } @Override public void onClick(View view) { switch (view.getId()){ case R.id.msgLo: Toast.makeText(getContext(),"Message",Toast.LENGTH_SHORT).show(); break; case R.id.emailLo: Toast.makeText(getContext(),"Email",Toast.LENGTH_SHORT).show(); break; case R.id.cloudLo: Toast.makeText(getContext(),"Cloud",Toast.LENGTH_SHORT).show(); break; case R.id.bluetoothLo: Toast.makeText(getContext(),"Bluetooth",Toast.LENGTH_SHORT).show(); break; } dismiss(); } }항목들이 클릭되면 토스트 메시지를 띄우고 사라지는 간단한 내용입니다.
2-3. 메인 클래스 작성
마지막으로 메인 클래스에서 다이얼로그를 호출해주기만 하면 됩니다. 예제에선 FAB 클릭하면 바텀 시트가 올라오도록 하였습니다.
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); setTitle("Bottom Sheet Example"); FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { BottomSheetDialog bottomSheetDialog = BottomSheetDialog.getInstance(); bottomSheetDialog.show(getSupportFragmentManager(),"bottomSheet"); } }); } }FAB 가 클릭 될 대 바텀 시트 다이얼로그를 생성해 보여줍니다.
3. Source Code
전체 소스 코드는 Github 에 연동해놨습니다.
bottom sheetbottom sheet dialog머티리얼 디자인바텀 시트안드로이드android
2017-11-22 10:35 +0900
Read other posts