[안드로이드] 커스텀 다이얼로그 [1] - 생성
[안드로이드] 커스텀 다이얼로그 [1] - 생성
안드로이드 커스텀 다이얼로그 만드는 법.
안드로이드에서 제공하는 AlertDialog 에선 단순하게 Title, Message 등 텍스트만 표시가 가능했었습니다.
Custom Dialog 에서는 말 그대로 내가 원하는 다이얼로그 모양을 만들고 기능을 추가할 수 있습니다.
Activity 에서 Dialog 로 값을 넘길 수도 있고
Dialog 에서 Activity 로 결과 값을 넘겨줄 수도 있습니다.
이번 포스팅에선 간단히 만드는법만 소개하고 다음 포스팅에서 더 자세히 다루겠습니다.
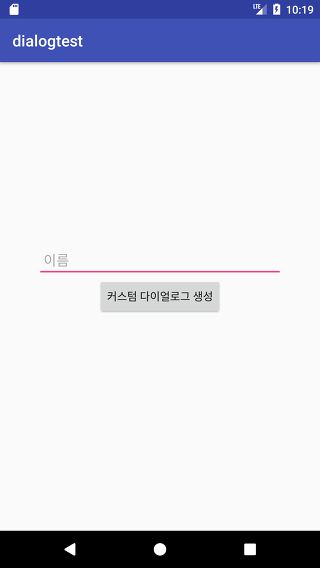
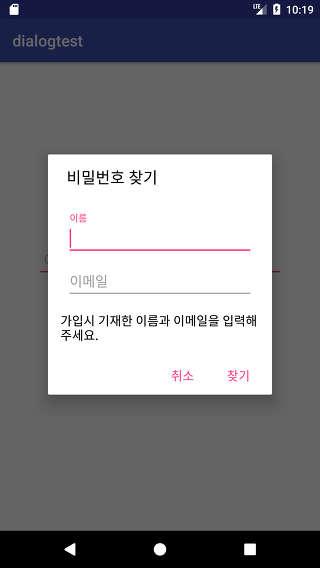
먼저 결과입니다.
1. Result


2. Step by Step
2-1. 라이브러리 추가
- 다이얼로그에 TextInputEditText 과 TextInputEditText 를 사용해서 넣어준 라이브러리입니다. 사용 안하신다면 넘어가셔도 좋습니다.
build.gradle (app)
compile 'com.android.support:design:25.3.1'
2-2. 다이얼로그 레이아웃 생성
다이얼로그의 모양을 만들어줍니다. 예제에서는 간단히 EditText 를 사용하였지만 다른 위젯들도 사용 가능합니다.
모양은 만들기 나름이라 따로 xml 파일을 첨부하진 않겠습니다. Github 에 전체 소스 공개하니 필요하신 분은 맨 아래 Github 에서 받아가세요~
2-3 다이얼로그 클래스 생성
android.app.Dialog 를 상속 받는 class 를 만들어줍니다. 만드는 법이 간단합니다. onCreate(Bundle savedInstanceState) 에서 레이아웃만 설정해주면 생성 자체는 끝입니다.
CustomDialog.java
public class CustomDialog extends Dialog implements View.OnClickListener{
private static final int LAYOUT = R.layout.dialog_custom;
private Context context;
private TextInputEditText nameEt;
private TextInputEditText emailEt;
private TextView cancelTv;
private TextView searchTv;
private String name;
public CustomDialog(@NonNull Context context) {
super(context);
this.context = context;
}
public CustomDialog(Context context,String name){
super(context);
this.context = context;
this.name = name;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(LAYOUT);
nameEt = (TextInputEditText) findViewById(R.id.findPwDialogNameEt);
emailEt = (TextInputEditText) findViewById(R.id.findPwDialogEmailEt);
cancelTv = (TextView) findViewById(R.id.findPwDialogCancelTv);
searchTv = (TextView) findViewById(R.id.findPwDialogFindTv);
cancelTv.setOnClickListener(this);
searchTv.setOnClickListener(this);
if(name != null){
nameEt.setText(name);
}
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.findPwDialogCancelTv:
cancel();
break;
case R.id.findPwDialogFindTv:
break;
}
}
}
위에서 생성자가 두 개 있는데, Activity 에서 값을 Dialog 로 넘길 경우에 두 번째 생성자를 통해 받기 위해 만들었습니다.
Dialog 생성시 값을 받을 필요가 없으시다면 작성하지 않으셔도 좋습니다.
setContentView(LAYOUT) 만 해주시면 생성 자체는 끝입니다.
그 아래 코드들은 View 할당과 ClickListener 를 설정해준 코드입니다.
2-4. Activity 에서 Dialog 호출
MainActivity 에서 버튼 클릭 시 CustomDialog 를 호출해보도록 하겠습니다. 필요한 부분만 코드를 첨부하겠습니다.
showDialogBtn.setOnClickListener(this); // Set click Listener
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.showDialogBtn:
CustomDialog dialog = new CustomDialog(this);
dialog.show();
break;
}
}
버튼이 클릭 될 때 CustomDialog 객체를 생성해주고 context를 매개변수로 전달해줍니다.
생성된 CustomDialog 객체에서 show() 메소드를 호출해주기만 하면 커스텀 다이얼로그 호출이 완료됩니다.
3. Source Code
전체 소스 코드는 Github 에 연동해놨습니다.
다음 포스팅은 커스텀 다이얼로그에서 어떻게 결과값을
호출한 Activity로 반환하는지에 대해 설명하도록 하겠습니다.
[Custom dialog 시리즈]